但托尼真是没想到,浏览器里会有一个看起来完全人畜无害的功能,也在偷偷泄露我们的个人隐私,而且这一泄露就 23 年。。。
这个功能我保证大家都用过。不知道各位差友们有没有这种印象,初中上微机课那会儿,当同学们满怀激动的心情打开 4399 ,一眼就能看出上一波上课的玩了什么游戏 —— 就看游戏的链接有没有变紫,链接变紫了,说明这个页面前不久刚打开过。
不光是 4399 啊,这个贴心的小功能其实广泛存在于各大网页里,就比方说我在搜索引擎里打开了差评的官网,回退后就能发现链接的颜色变成了紫色,本质上是提醒你:“ 你之前打开过这个网页了哦!” 能让你浏览信息的效率变得更高。

对,别怀疑,泄露隐私的就是这么个不起眼的小功能。
在聊这玩意为啥能泄露隐私之前,咱们不妨先来扒一扒这个功能是怎么做到让浏览过的网页链接变色的。
我们知道,一个网页要想好看,排版必须得合理,这就要用到一个叫 “ CSS 语言 ” 的东西了。它能定义网页的字体、颜色、间距、对齐方式这些视觉元素,改善用户的视觉体验。
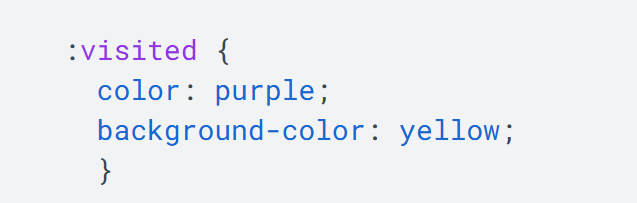
这个链接变紫的操作,就是这个 “ CSS ” 根据浏览器历史文件,把浏览过的链接标记为 “ :visited ”,然后再把颜色设置为 “ purple ”,代码大概是这样。

这样一来,浏览过的网页链接都会被 CSS 打上标签、变更样式,跟没浏览过的网页区分开来。
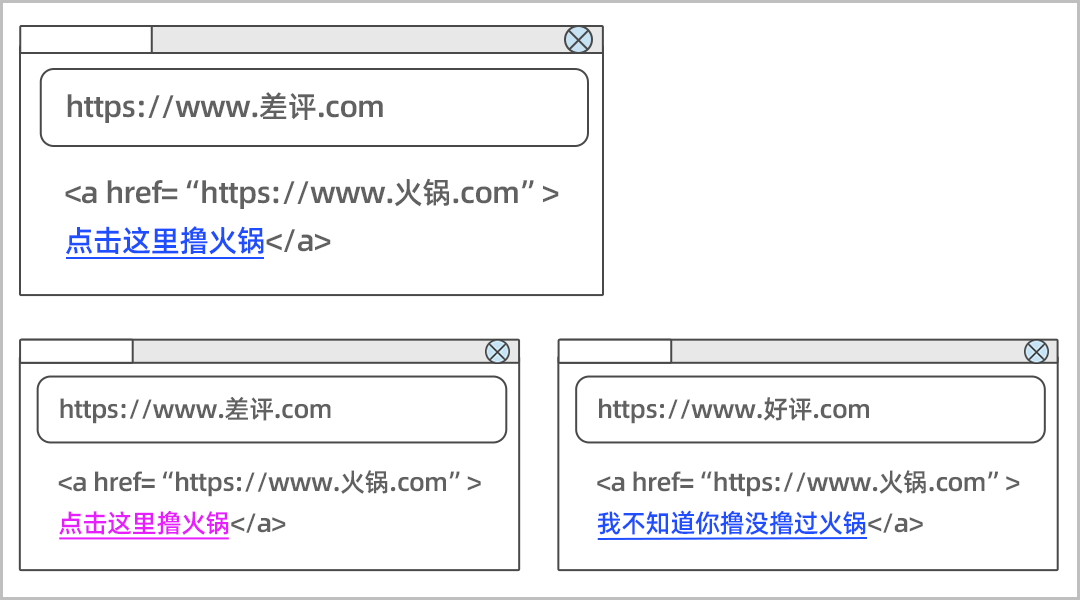
然后问题就出现了:因为这个 “ :visited ” 是一个全局列表,假设你在 “ 差评 ” 网站上访问了 “ 火锅 ” ,那 “ 火锅 ” 的链接会变紫色对吧;但紧接着,如果你访问了一个名叫 “ 好评 ” 的山寨网站,里头也有一个同样的 “ 火锅 ” 链接,这个链接也将会是紫色。
这样一来好评也知道你撸过火锅了。

浏览器只认历史记录里的链接,压根儿不管你是在哪儿看过的这个链接。
那么如果有一个恶意网站,里边内嵌了很多很多链接,那么理论上网站的管理者只需要利用这个漏洞,读取你页面上的 CSS 信息,就能知道你之前浏览过哪些链接。
我知道这会儿肯定有人会说了,不就是个浏览历史吗,泄露了就泄露了呗,对面难不成还能拿这个卖钱?
还。。。真能卖点钱,对于某些领域来说,这种信息还是挺有价值的。
依靠这个漏洞,老板能看到自己的员工有没有偷偷摸鱼刷 Boss 直聘、卖车的销售能看到你都考虑过哪些竞品、甚至哪儿不舒服搜过什么症状,卖保健品的都能给你精准推送一波。

就比如说最早用来读取用户网页上 CSS 信息的办法,是一个叫做 “ getComputedStyle ” 的 Java 函数,每分钟可以测试几十万个链接。按照这样的速度,可以快速、大量破解用户的历史记录,这种体量的数据一旦暴露,这就真是实名制上网了。
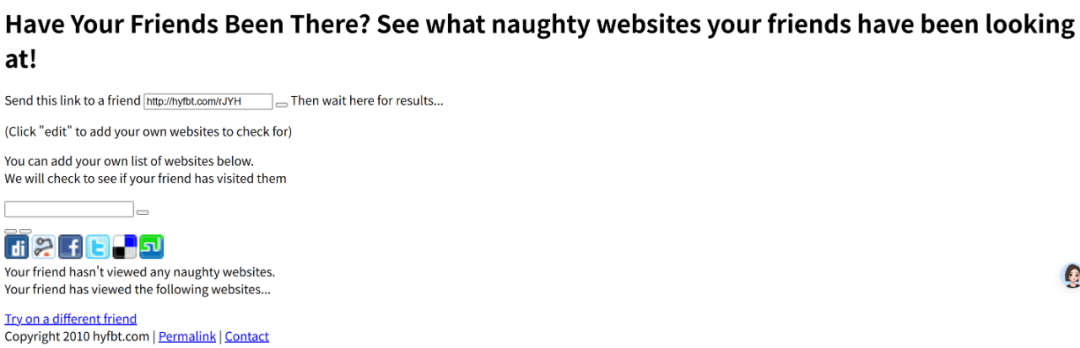
最令托尼担忧的是托尼在刷相关事例的时候还发现了一个已经挂了很久的网站,宣称让你的兄弟打开这个页面上的链接,就能看到你兄弟曾经看过什么淘气页面。
还好已经挂了。

不知道屏幕前多少差友捏了一把冷汗,反正我是没有。
而这么危险浅显的一个漏洞,最早在 2002 年就被一个名叫 David Baron 的开发者发现并上传,迄今已经过去 23 年之久了。。。
它为啥能活这么久呢?中间就没有人想去解决这个问题吗?
有的朋友,有的,但效果都不理想。
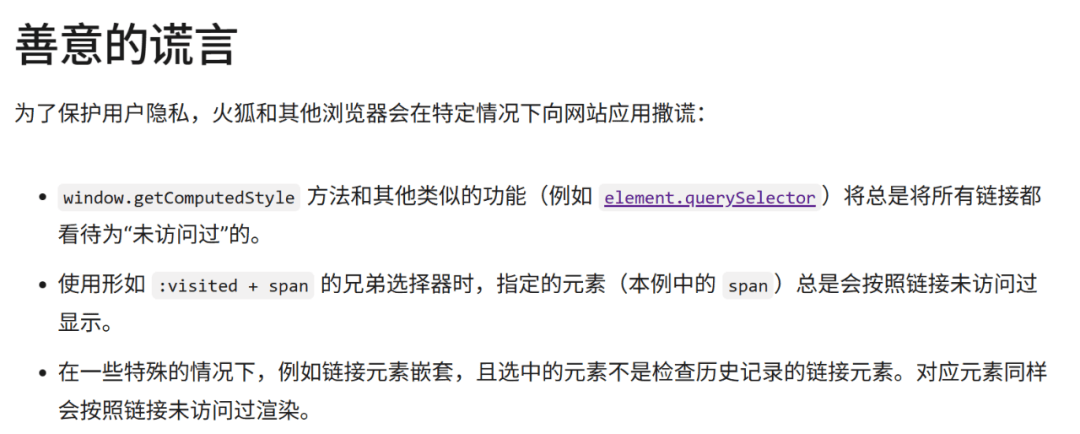
就比如说针对上面提到的那个 “ getComputedStyle ” 函数,有些浏览器就进化了,会对网站 “ 撒谎 ” ,将所有链接都看作是未访问过的。

后来也有一些对网站可用样式做限制的方案,直接把紫色链接的显示禁止掉了。
但这些要么影响性能和兼容性,要么总是被黑客找办法绕了过去。。。大家就这样缝缝补补了好多年,也只能对这个漏洞起一些缓解的作用,没法彻底解决。
最后 Chrome 团队都摆烂了,直接把用户反馈上来的相关问题标为 “ 无法解决 ” 。

不过这场闹剧也许终于要结束了。根据 Google 软件工程师 Kyra Seevers 的说法,这个漏洞已经在今年4月份 Chrome 136 版本中得到解决了。

那这回 Google 是怎么解决掉这个陈年积案的呢?托尼研究了一下 Kyra Seevers 发的这篇博客文章,发现他们给浏览记录整了个分区。
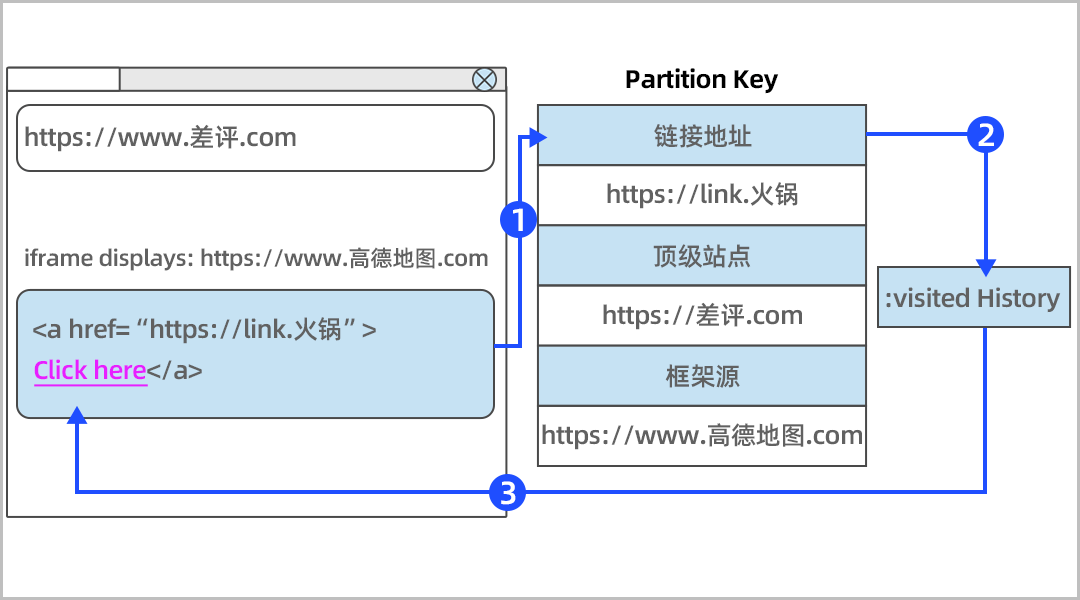
这个分区分为三个部分:链接网址,顶级网站和框架源,浏览器在记录浏览历史的时候会同时记录下这三个部分的信息。我们先不讨论这个 “ 框架源 ” ,还是用之前差评和火锅的例子给大家捋捋。
大家在 “ 差评 ” ( 顶级网站 ) 上打开 “ 火锅 ” ( 连接网址 ),火锅的链接会变紫;而这回山寨 “ 好评 ” 上的 “ 火锅 ” 链接就不会跟着变紫了,因为它们有不一样的顶级网站。

而这个 “ 框架源 ” 则是为了兼顾更多的场景,因为有的时候网站会内嵌一个其他网站的页面,里边也可能会有链接,这就也得做一个区分。
比如我们在 “ 差评 ” 内嵌的 “ 高德地图 ” 页面( 框架源 )里点击了 “ 火锅 ” 链接,它会变紫;但 “ 差评 ” 内嵌的 “ 百度地图 ” 页面上同一个 “ 火锅 ” 链接就不会变紫,因为它们的框架源不同。

当这个分区启用了之后,这个 “ :visited ” 历史记录就不再是所有网站都能查询的全局列表了,而会根据这三个分区去判断你到底是不是头一回儿访问这个链接,中间只要有一个分区对不上,CSS 就不会给链接标记 “ :visited ”,颜色样式也不会有变化。

好兄弟再不会知道你看了什么淘气页面了!如果一切顺利,等到月底 Chrome 浏览器更新 136 版本,这个长达 23 年,通过链接变色泄露隐私的抓马漏洞终于要落下帷幕了。
所以托尼的朋友们从此可以高枕无忧了吗?还不行,相关隐私泄露的风险依旧存在,而且岁数这么大的漏洞也屡见不鲜。。。
这次托尼在查相关资料的时候,发现了一篇 2000 年的论文,论文中讨论了一种针对网络隐私的时序攻击方式,大概的原理是网站通过你页面加载的时间,判断你之前有没有对页面内容进行缓存,进而推测你之前是否访问过这个页面。


不得不说,人类为了达成某种目的,真的是什么歪门邪道都能想得出来。。。。
而现如今,这个 25 岁高龄的漏洞也没有被彻底解决,时序攻击的依据也从缓存加载时间进化到渲染矢量图的时间,道高一尺魔高一丈。
这事儿去年还被拿出来讨论过

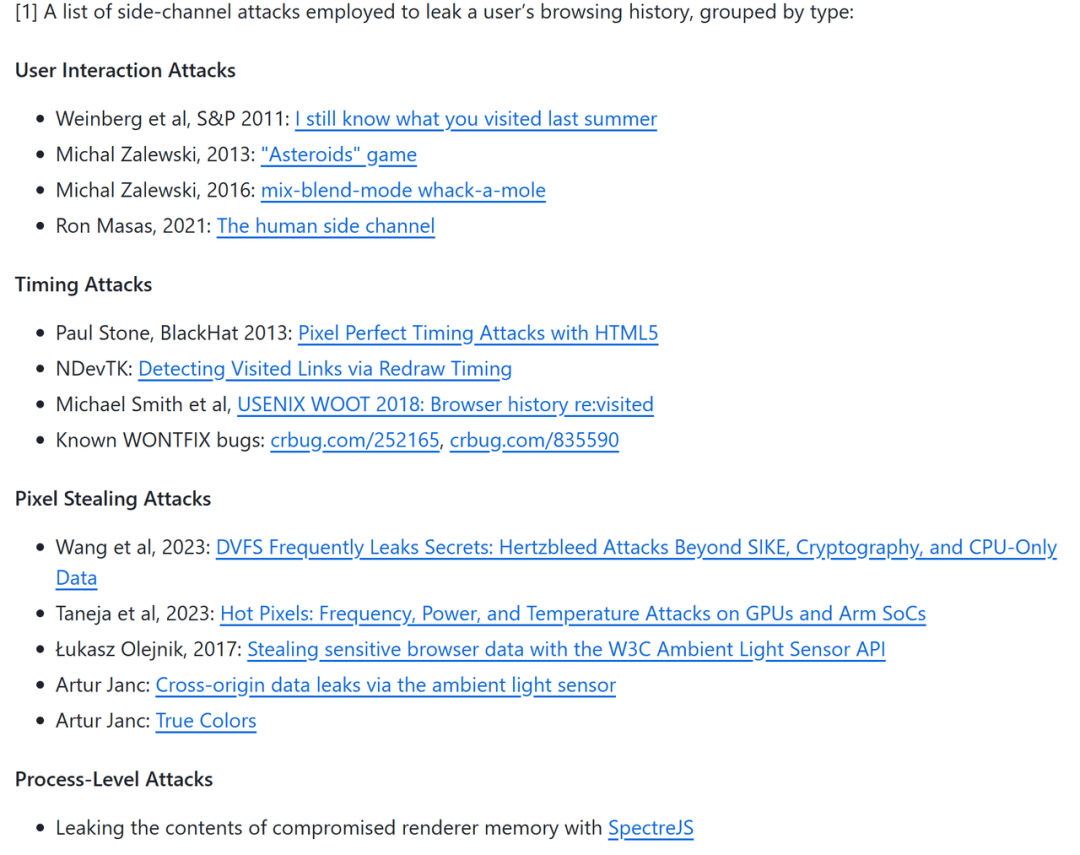
除了这些攻击, Google 在这次还在 Github 关于浏览器历史分区技术的解释页面,贴心为我们总结了一批专门攻击浏览器历史记录的漏洞,看着长长这一条,托尼说不焦虑是假的。

聊了这么多,托尼知道很多人仍然对于 “ 浏览器历史记录 ” 这种程度的隐私泄露不以为然。
可托尼想说,现在的情况跟 20 几年前已经完全不同了,互联网已经成了大家生活中不可或缺的一部分,网上的信息也承载着越来越重的意义,而且任何隐私都本不该被泄露。
见微知著,都 2025 年了,如果连一个浏览器历史记录都管不好的话,怎么能让大家放心在网上冲浪呢?
撰文:小柳
编辑:米罗 & 面线
美编:焕妍
图片、资料来源:
mdn web docs:面向开发者的Web技术
chrome for developers:提高:visited的隐私性
The Register:Chrome to patch decades-old flaw that let sites peek at your history
Edward W. Felten and Michael A. Schneider:Timing Attacks on Web Privacy
Mozilla Security Blog:Plugging the CSS History Leak
Chromium:Security: Visited links can be detected via redraw timing
DARKREADING:Timing Attacks On Browsers Leak Sensitive Information
WIRED:Tricky Web Timing Attacks Are Getting Easier to Use—and Abuse
Github:Explainer: Partitioning :visited links history



 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏






